다른 사람들의 프로젝트 README를 읽어보면 프로젝트 폴더 구조가 예쁘게 들어가 있기도 하고, 싸피에서 친구들이 자동으로 폴더 구조를 정리해서 뽑아주는 툴들이 있다고 있다고 했던게 기억나서 해본 파일 구조 시각화!
1. project-tree 인스톨

VScode에서 project-tree 검색하거나 아래 링크로 이동해서 다운로드를 받자
링크로 이동 후 VScode로 이동하면 익스텐션 검색 화면에 project-tree가 들어가있는 것을 확인 할 수 있다.
https://marketplace.visualstudio.com/items?itemName=zhucy.project-tree
project-tree - Visual Studio Marketplace
Extension for Visual Studio Code - A vscode plugin that generates a tree directory in README.md.
marketplace.visualstudio.com
project tree 인스톨이 완료되었다면 다음 단계를 진행한다.
2. VScode에서 Project tree 검색

윈도우는 ctrl + shift + p
맥은 command + shift + p
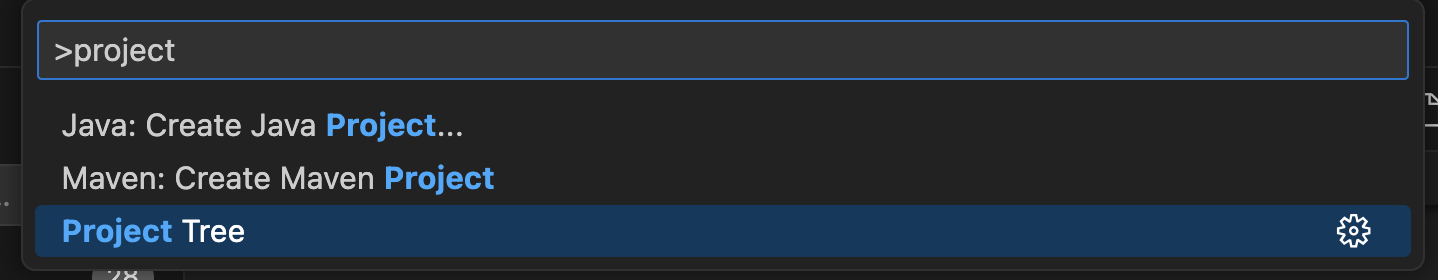
클릭 후 나오는 창에서 project tree 검색 후 Project Tree를 클릭해준다. 엔터도 좋고
3. 결과 확인

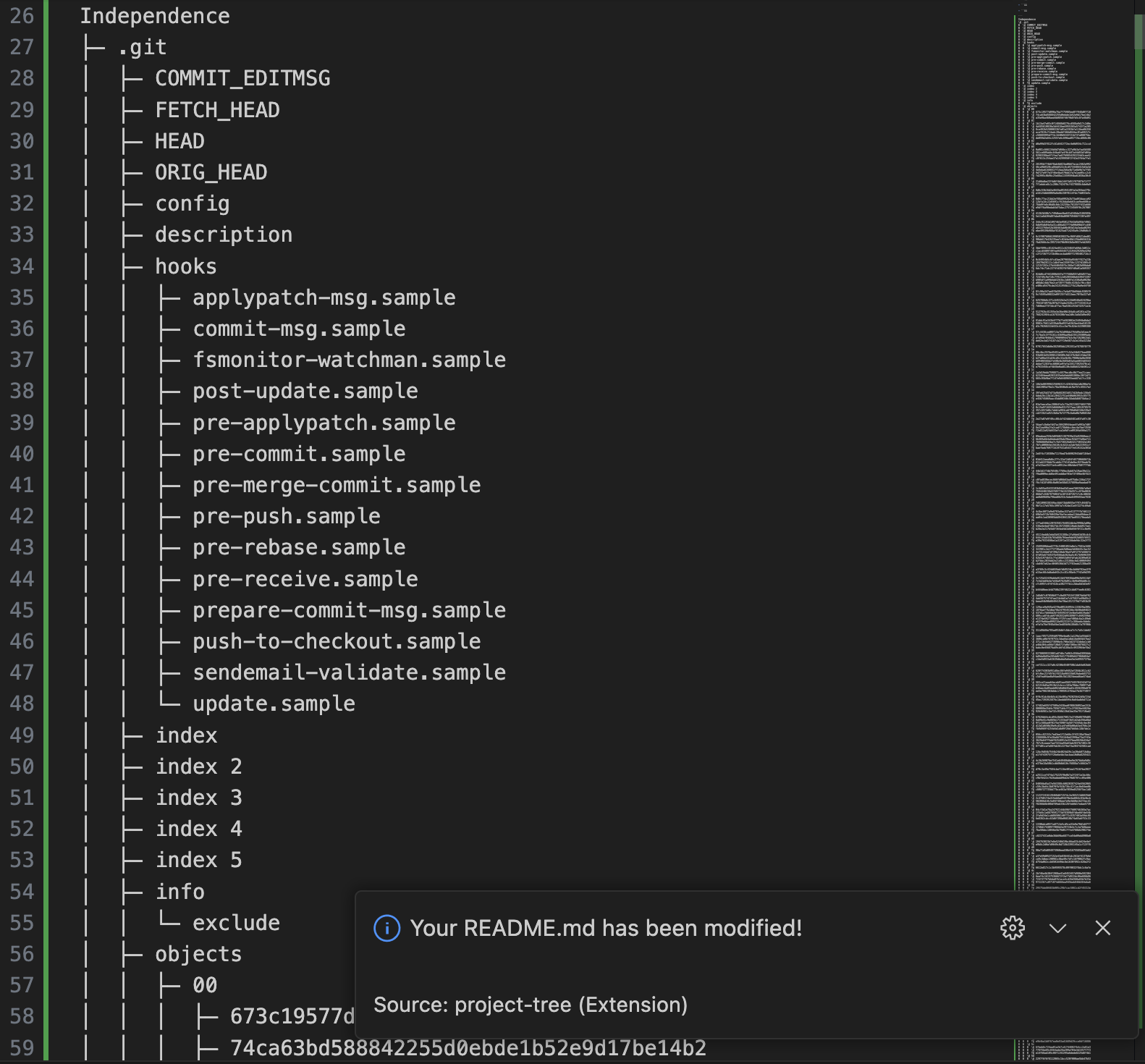
현재 레벨에 리드미 파일이 없다면 리드미가 생성되어서 폴더 구조가 기록되고, 이미 리드미 파일이 있다면 기존 리드미 파일에 폴더 구조가 추가된다.
너무 많은 것들이 추가되어 특정 리액트 앱의 구조만을 그리고 싶기 때문에 다시 실행해보았다.
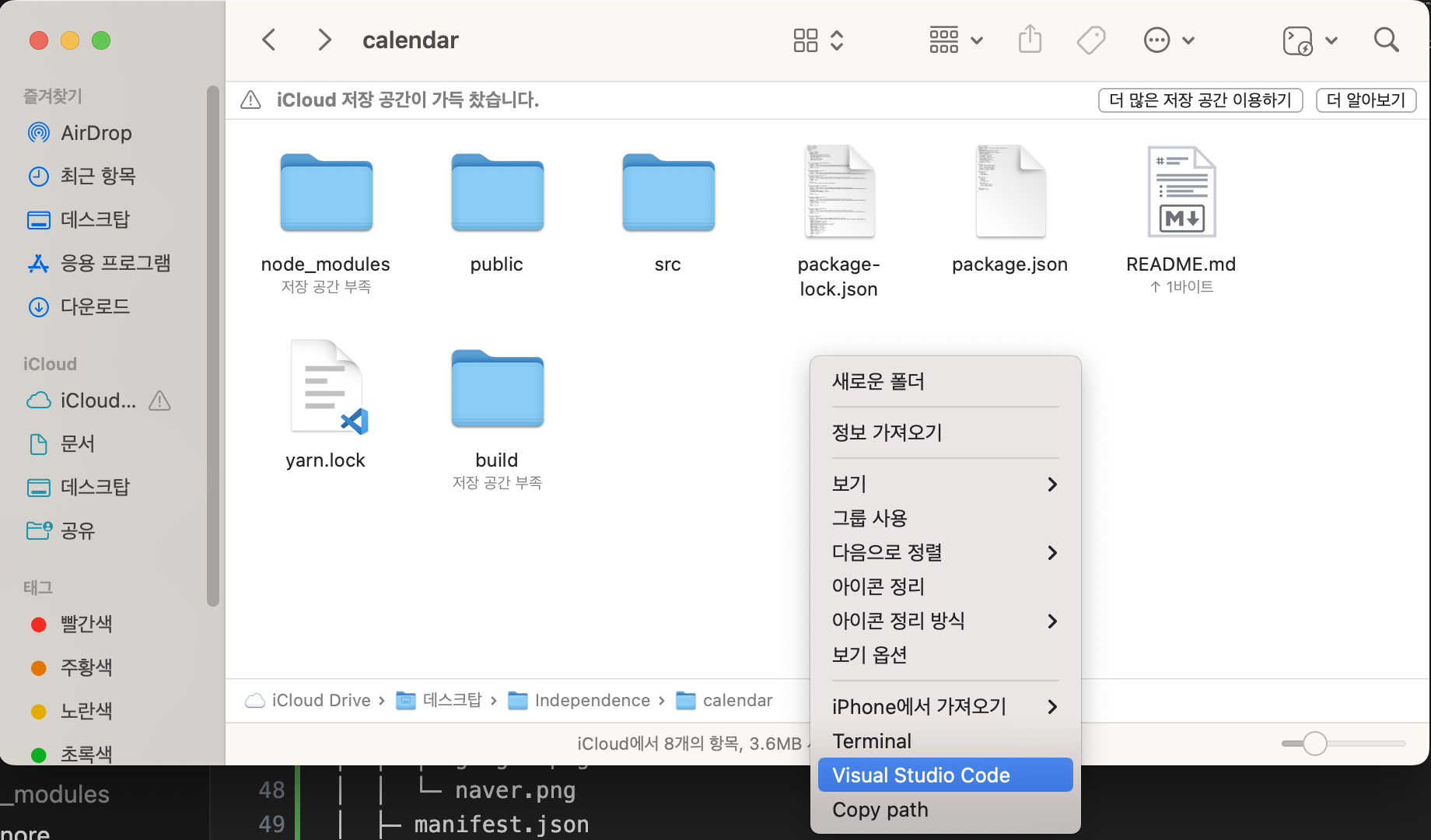
4. 구조시각화를 원하는 폴더로 이동

원하는 폴더 내에서 VScode 열어주고, gitignore를 이 폴더 내에 하나 만들어줍니다.
다시 project tree 실행하면
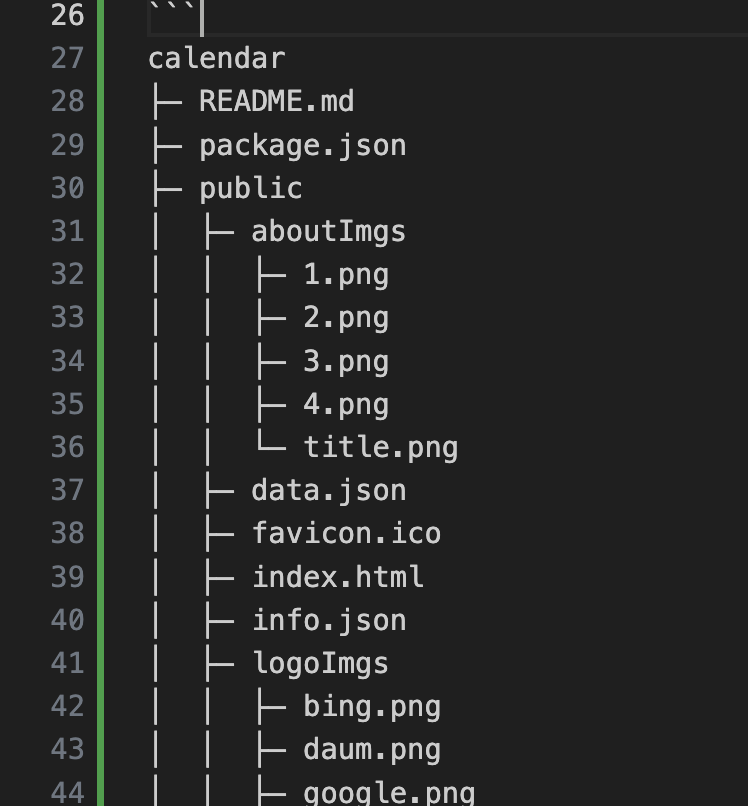
5. 결과 재확인

.gitignore, yarn.lock, package-lock.json 같은 파일들을 지워주고 10이 넘어가서 꼬인 파일 순서를 바로잡아주면 끝
'기타' 카테고리의 다른 글
| spck editor 아이폰으로 잔디심기 git clone, commit, push 깃 클론, 커밋, 푸시 (1) | 2024.01.29 |
|---|---|
| 웹소켓(WebSock) 개념 공부 (0) | 2023.08.01 |
