728x90
base.html
- 모든 html 탬플릿이 공통적으로 가지는 구조를 정의하여 다른 html 문서에서의 반복 최소화
- 다른 html 문서들은 base.html을 상속 받아 사용하게 됨
생성
$ mkdir templates
$ code templates/base.html- templates 이름의 폴더를 생성 후 내부에 base.html 파일 생성
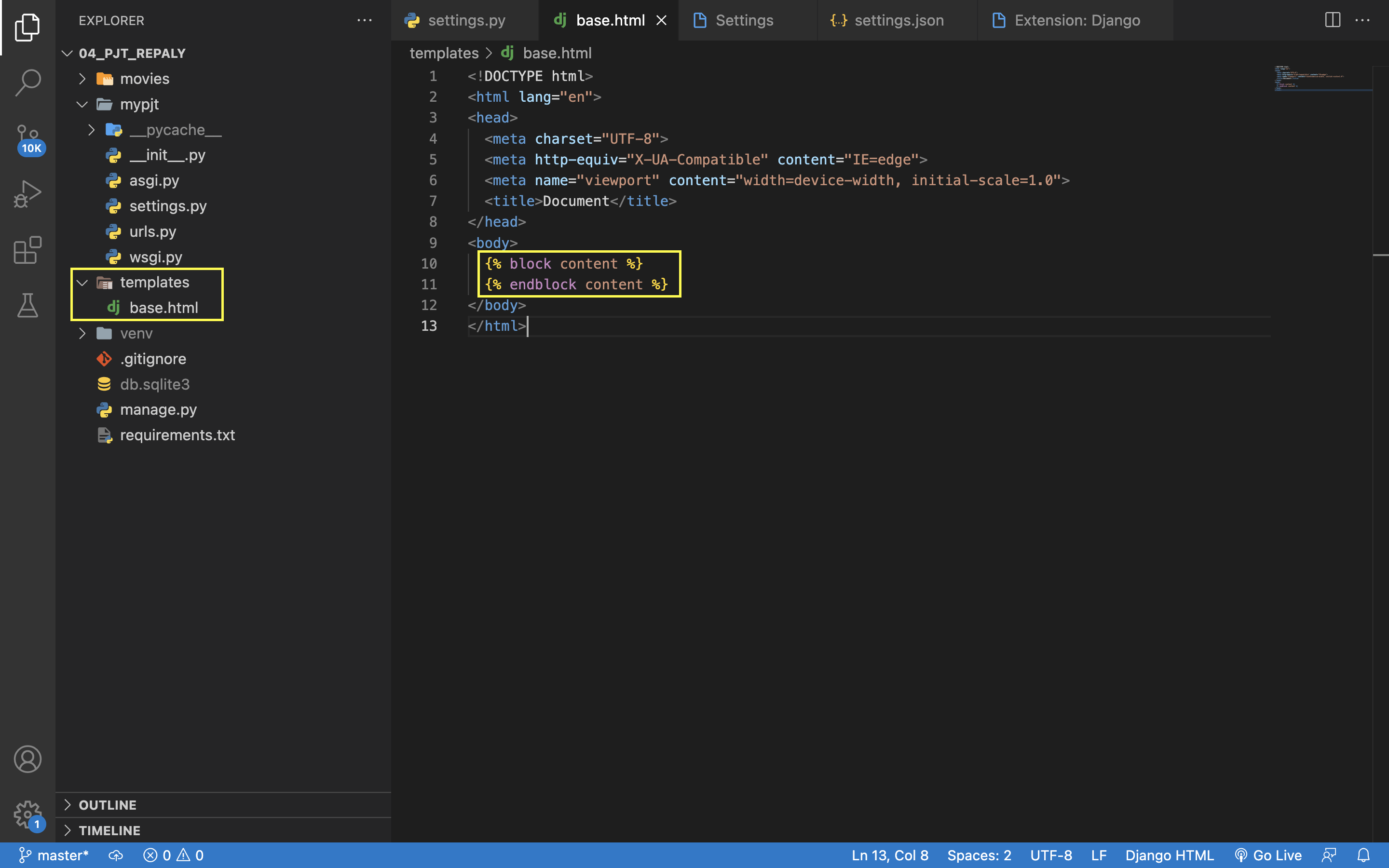
base.html 코드 작성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
{% block content %}
{% endblock contents %}
</body>
</html>
- ! + Tab 자동완성 지원
- 향후 base.html 상속받은 탬플릿에서 작성한 코드가 들어갈 block 정의 (이름 자유)
- 블록 자동완성은 장고 html로 변경 시 사용 가능
- 자바 스크립트를 위한 script 등의 블록 별도로 정의 가능
settings.py 설정
# settings.py
TEMPLATES = [
{
'DIRS' : [BASE_DIR/'templates'],
}
]
- Django가 인식하는 BASE_DIR 내부에 templates 폴더 추가
- 폴더 안에서 html을 찾을 수 있도록 설정
애플리케이션 탬플릿
- 애플리케이션의 기능 구현 시 보여줄 html 페이지 작성 방법
templates 폴더 생성
$ mkdir templates
$ mkdir AppNames
$ code AppNames/temp.html- 애플리케이션 내부에 templates 이름의 폴더 생성 -> 반드시 settings.py에 등록한 이름으로 생성
- templates 폴더 내부에 AppName 이름의 폴더 생성
- AppName 폴더 내부에 원하는 이름의 html 파일 생성
애플리케이션 개별 html 코드
{% extends 'base.html' %}
{% block content %}
<h1>내용 작성</h1>
{% endblock content %}
- extends 태그로 base.html 상속
- base.html 내부에 정의한 것과 동일한 이름의 block 생성
- block 내부에 원하는 코드 작성
- base.html 내부에서 정의한 블록이 여러개라면, 여러 block 활용 가능
'Django' 카테고리의 다른 글
| Django DRF(Django rest framework) 시작하기 (0) | 2023.05.15 |
|---|---|
| Django DB(데이터베이스) 테이블 설정하기 (0) | 2023.05.14 |
| Django 페이지 생성하기 (0) | 2023.05.09 |
| Django 애플리케이션 별 urls 분리하기 (0) | 2023.05.07 |
| Django 시작하기(가상환경, 프로젝트, 앱 생성) 맥M1, 윈도우 (0) | 2023.04.28 |



