안드로이드 스튜디오와 vs code에서 새로운 플러터 프로젝트를 시작하는 방법입니다.
1. Android Studio
1. 안드로이드 스튜디오에서 New Flutter Project 클릭

New Flutter Project 메뉴가 없다면, 아래 글 중 안드로이드 스튜디오 세팅을 따라해주세요.
https://chadireoroonu.tistory.com/90
Window에서 Flutter 시작하기
두 번째 세팅이지만 헤맸기 때문에 나중의 나를 위해 남겨보는 플러터 세팅방법 Flutter 세팅 단계 flutter 다운로드 환경변수 등록 android Studio 다운로드 Flutter doctor 확인 VS Code extension 설치 1. Flutter
chadireoroonu.tistory.com
2. 플러터 경로 지정

왼쪽 탭 중 플러터가 클릭된 상태에서 SDK path에 플러터 압축을 풀어줬던 경로를 넣어줍니다.
단, 이번에는 환경 변수 설정때와 다르게 bin을 제외한 경로를 입력합니다.
3. 프로젝트 설정

새 플러터 프로젝트의 이름을 설정하고, 어떤 환경에서 개발할 것인지 체크한 뒤 create 버튼으로 시작합니다.
4. 시작 완료!

잠시 기다리면 새로 만들어진 플러터 프로젝트를 확인할 수 있습니다.
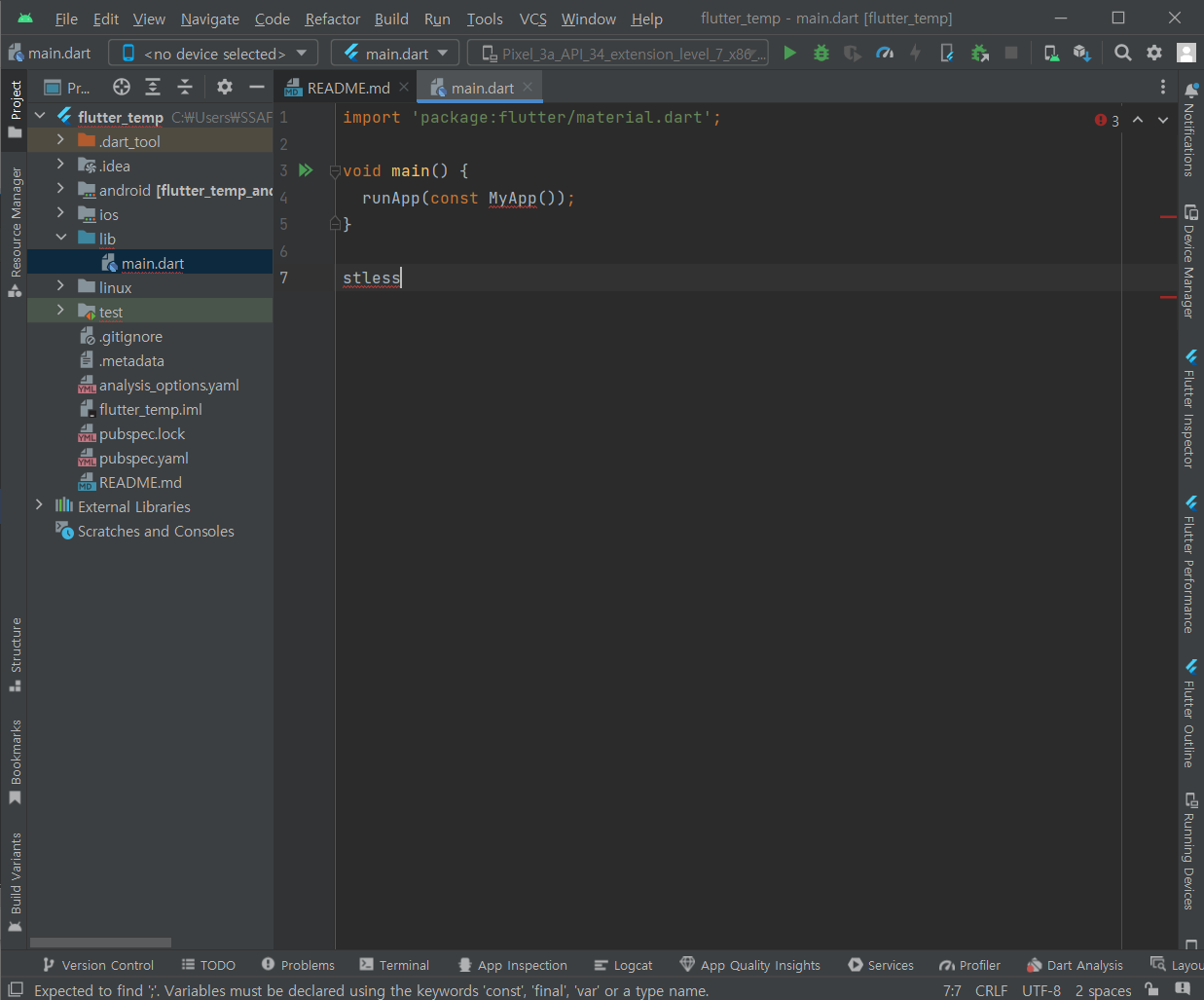
5. 자동완성


lib > main.dart에서 stless 입력 후 탭을 클릭하면 자동완성이 지원됩니다.
자동완성 후 class 다음 커서가 위치한 곳에 이름을 지정해줄 수 있습니다.
단, 이름 수정 시 위쪽 main에서 MyApp도 함께 수정해야 합니다.
2. VS Code
1. ctrl + shift + p 클릭 후 상단 메뉴에서 "flutter" 검색
2. Flutter : New Project 클릭
3. Application 선택

형광펜으로 색칠한 어플리케이션을 선택해줍니다.
4. 프로젝트 경로 지정
5. 프로젝트 이름 설정

프로젝트 이름을 설정 후, 엔터를 누르면 완료

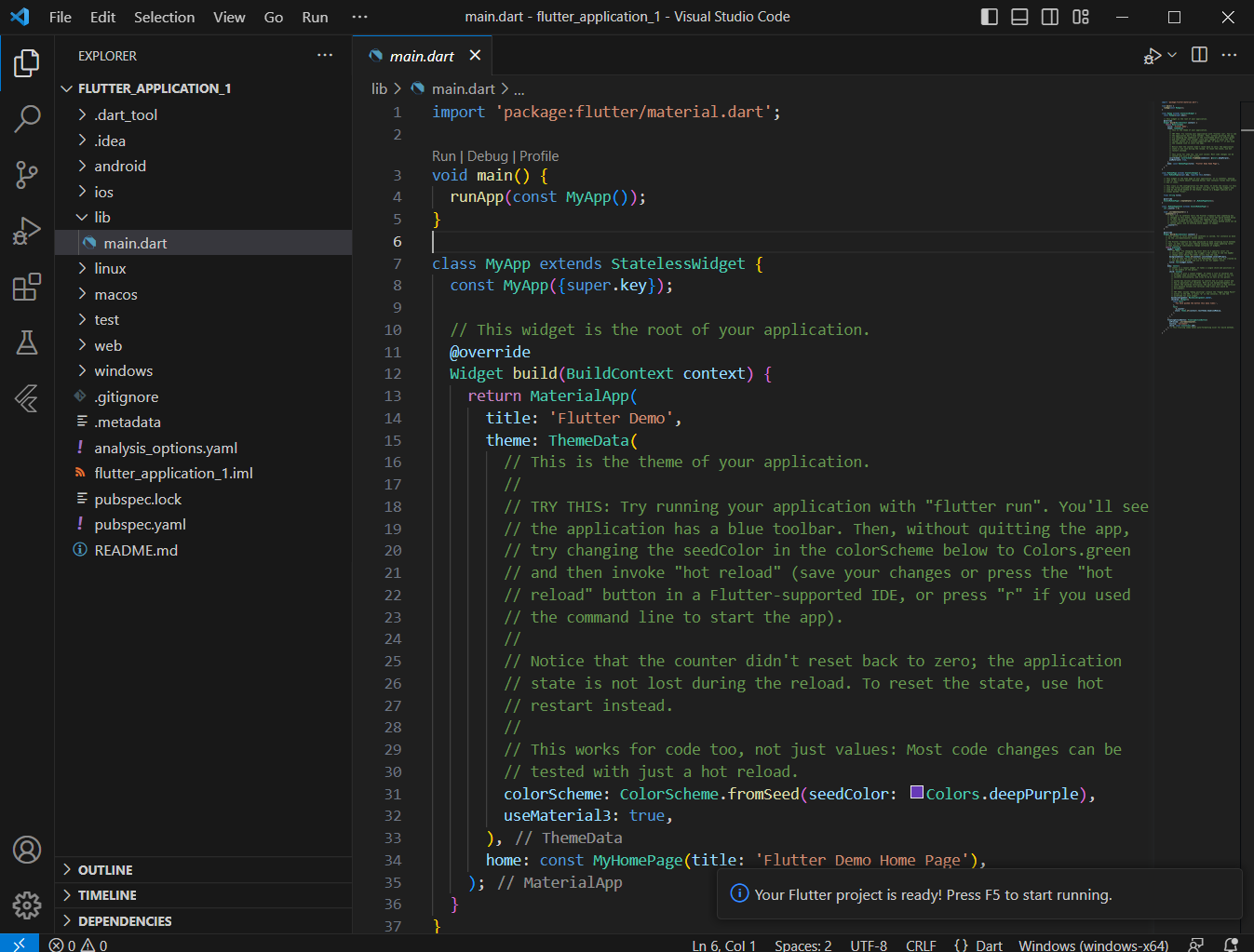
잠시 기다리면 사진과 같이 새 플러터 프로젝트가 시작된 것을 확인하실 수 있어요.
초보라서 틀린 내용이 있을 수 있습니다.
틀린 내용을 발견하신다면, 언제든지 가르쳐주시면 감사하겠습니다.
'Flutter' 카테고리의 다른 글
| Flutter Scaffold로 기초 앱 틀 잡기 연습 (0) | 2023.07.25 |
|---|---|
| Flutter 요소 정렬 종류 (0) | 2023.07.23 |
| Flutter 가로, 세로 공간 나누기 (0) | 2023.07.21 |
| Flutter 위젯 만들기(text, image, icon, box) (0) | 2023.07.19 |
| Window에서 Flutter 시작하기 (0) | 2023.07.15 |



