두 번째 세팅이지만 헤맸기 때문에 나중의 나를 위해 남겨보는 플러터 세팅방법
Flutter 세팅 단계
- flutter 다운로드
- 환경변수 등록
- android Studio 다운로드
- Flutter doctor 확인
- VS Code extension 설치
1. Flutter 다운로드
https://docs.flutter.dev/release/archive?tab=windows
Flutter SDK archive
All current Flutter SDK releases: stable, beta, and master.
docs.flutter.dev
Flutter SDK 중 윈도우의 Stable channel 중 가장 위 3.10.6 버전을 다운로드 했습니다.

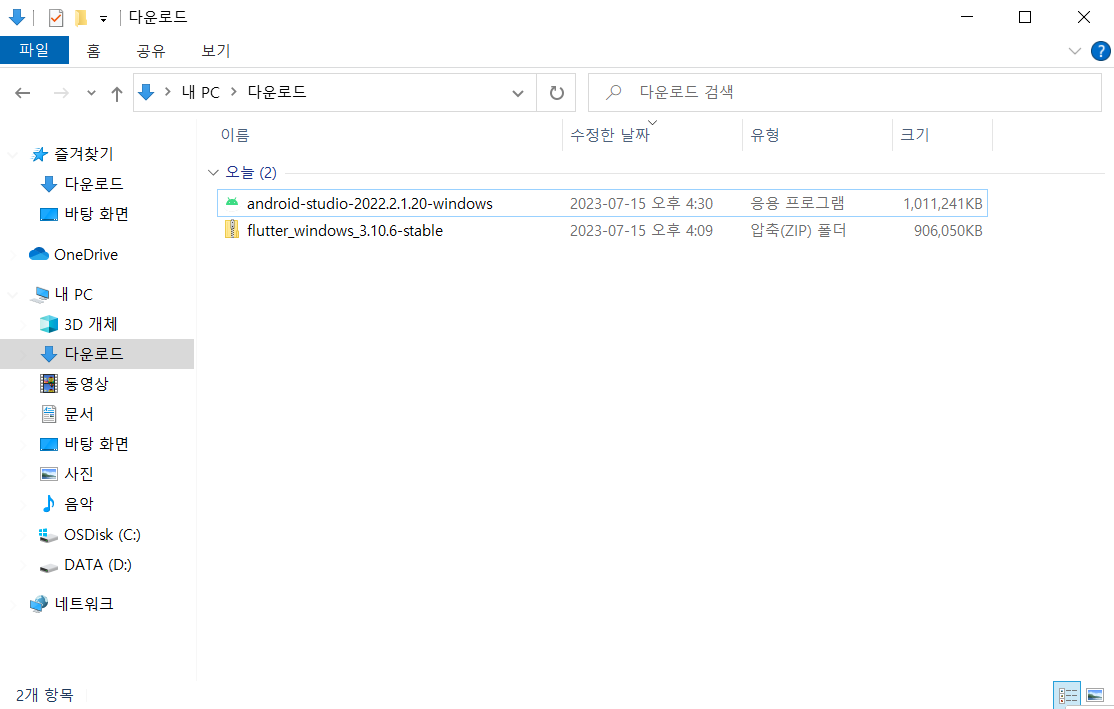
다운로드 폴더에 담긴 플러터 압축파일의 압축을 풀어줍니다.
이 때, 나중에 찾기 편하도록 위치를 기억해야 합니다.
2. 환경변수 등록

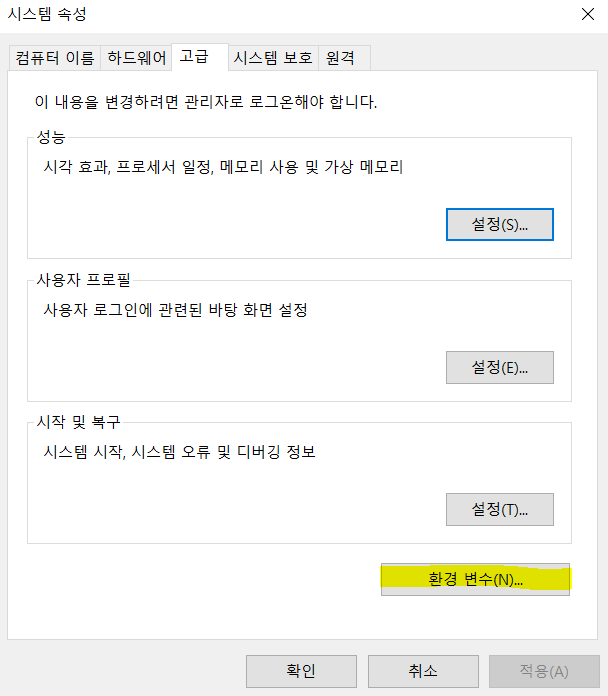
시작 메뉴 옆 검색 모양에서 "환경"을 검색해 "시스템 환경 변수 편집" 을 클릭하면 위와 같은 창이 뜹니다.
노란색 형광펜을 칠한 환경 변수를 클릭해주세요.

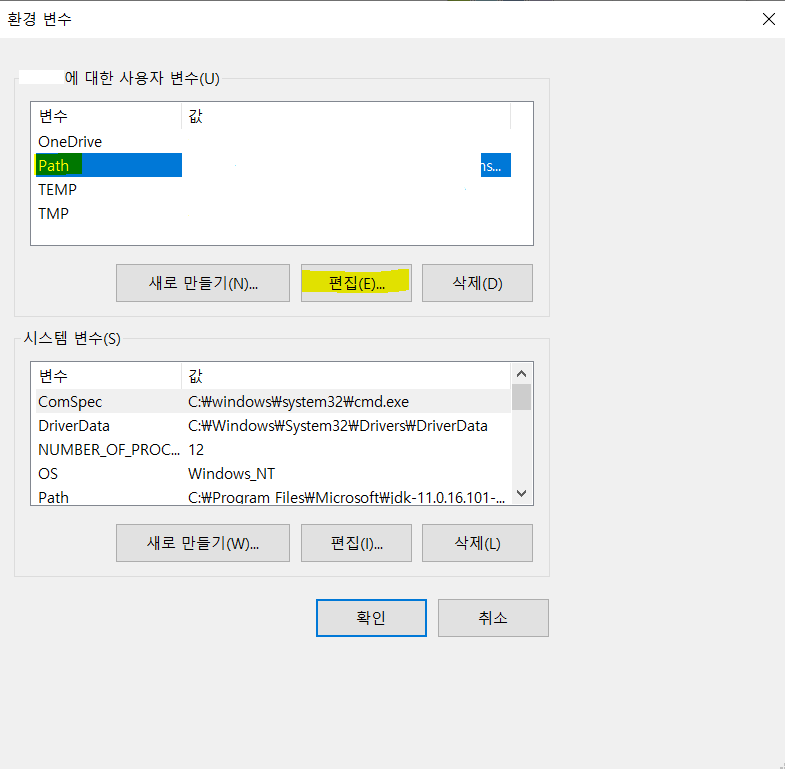
환경변수 창에서는 위 칸 Path를 클릭 후 편집 버튼을 누릅니다.

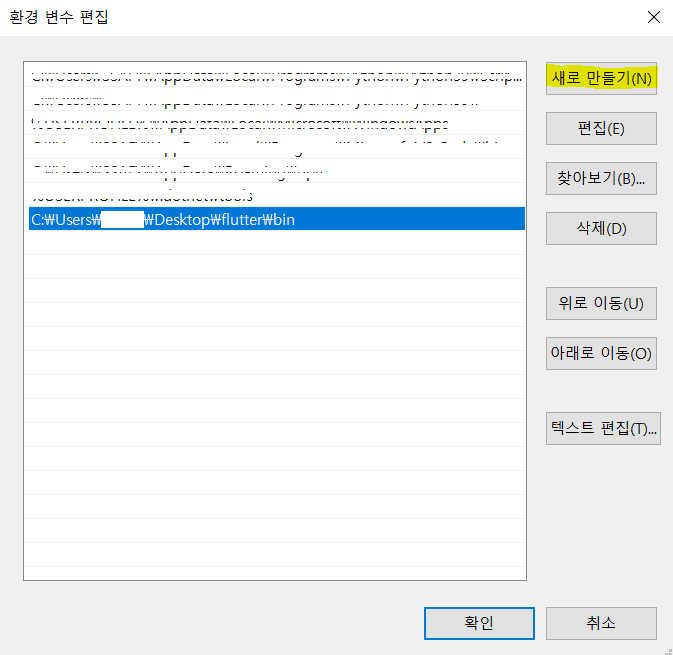
새로 만들기 버튼 클릭 후 Flutter 압축을 풀어준 경로에 bin을 더해 등록해줍니다.
이 때, 압축을 푼 플러터 폴더에서 bin 폴더를 클릭 후, bin까지의 경로를 복사해 붙여넣으면 쉽습니다.
잘 저장하면 환경변수 등록 끝
3. Android Studio 다운로드
https://developer.android.com/studio
Download Android Studio & App Tools - Android Developers
Android Studio provides app builders with an integrated development environment (IDE) optimized for Android apps. Download Android Studio today.
developer.android.com
위 사이트에 접속 후 안드로이드 스튜디오를 다운로드 합니다.

저는 그냥 초록 버튼을 눌러서 다운로드 받았어요.

다운로드 된 설치파일을 더블클릭 해서 설치를 진행해줍니다.
설치 과정에서 별도로 어려운 점은 없으니 계속 next를 눌러 설치를 해주면 됩니다.
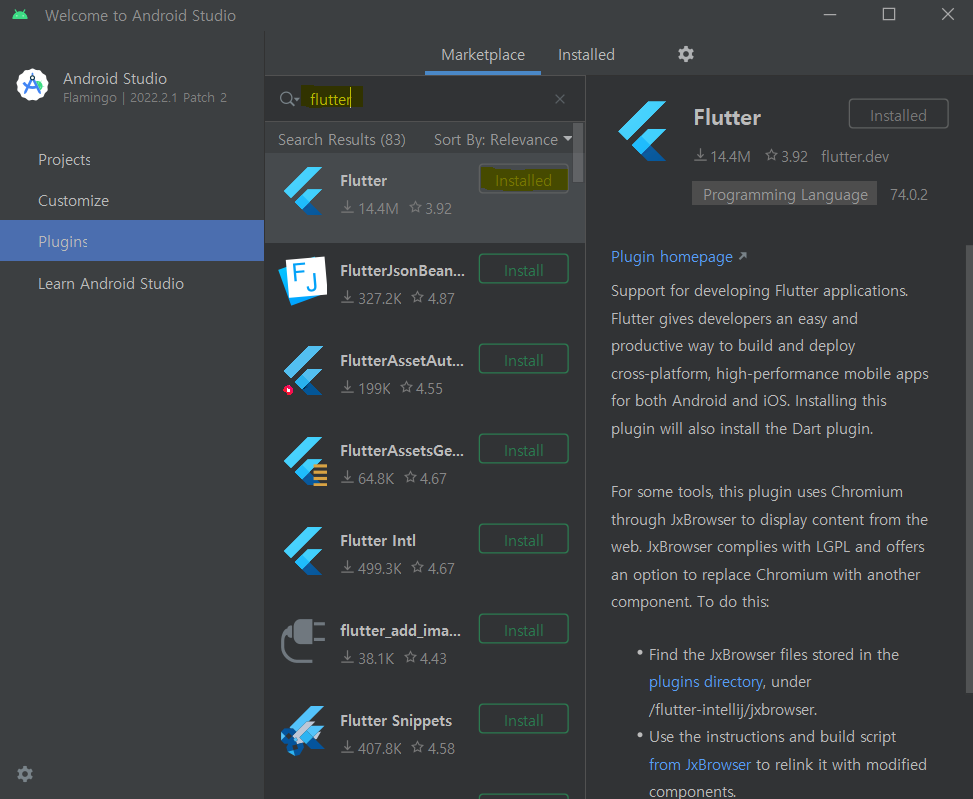
Plugins에서 flutter 추가

설치 된 안드로이드 스튜디오를 열고 Plugins 탭을 클릭 후 "flutter"를 검색하여 flutter를 인스톨해줍니다.
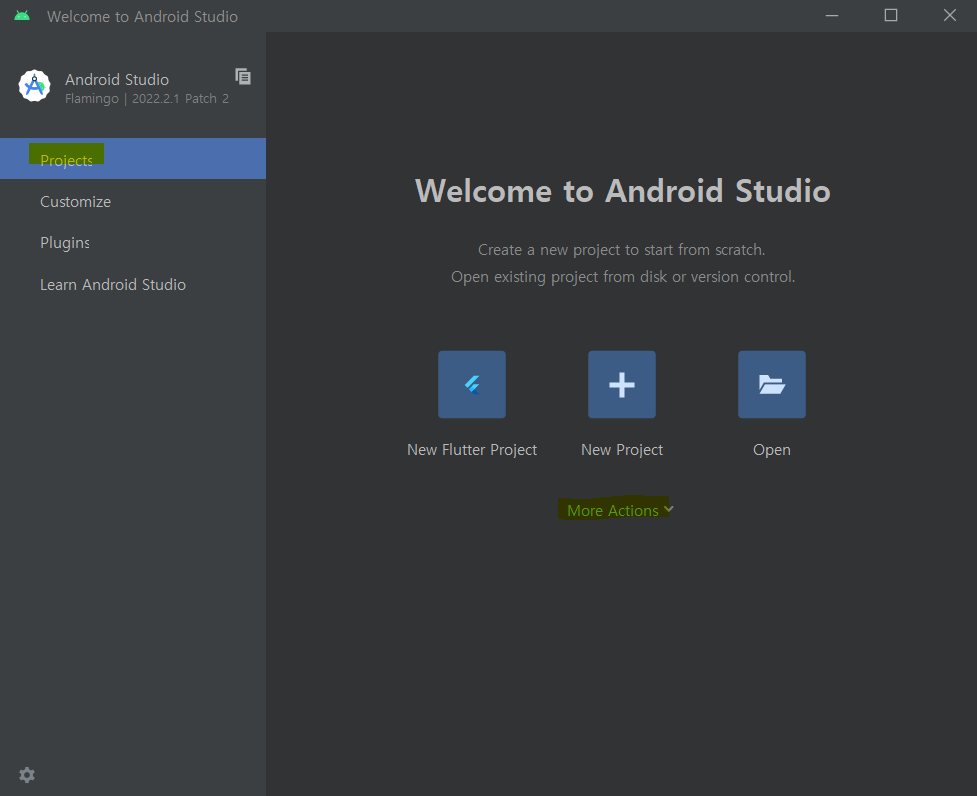
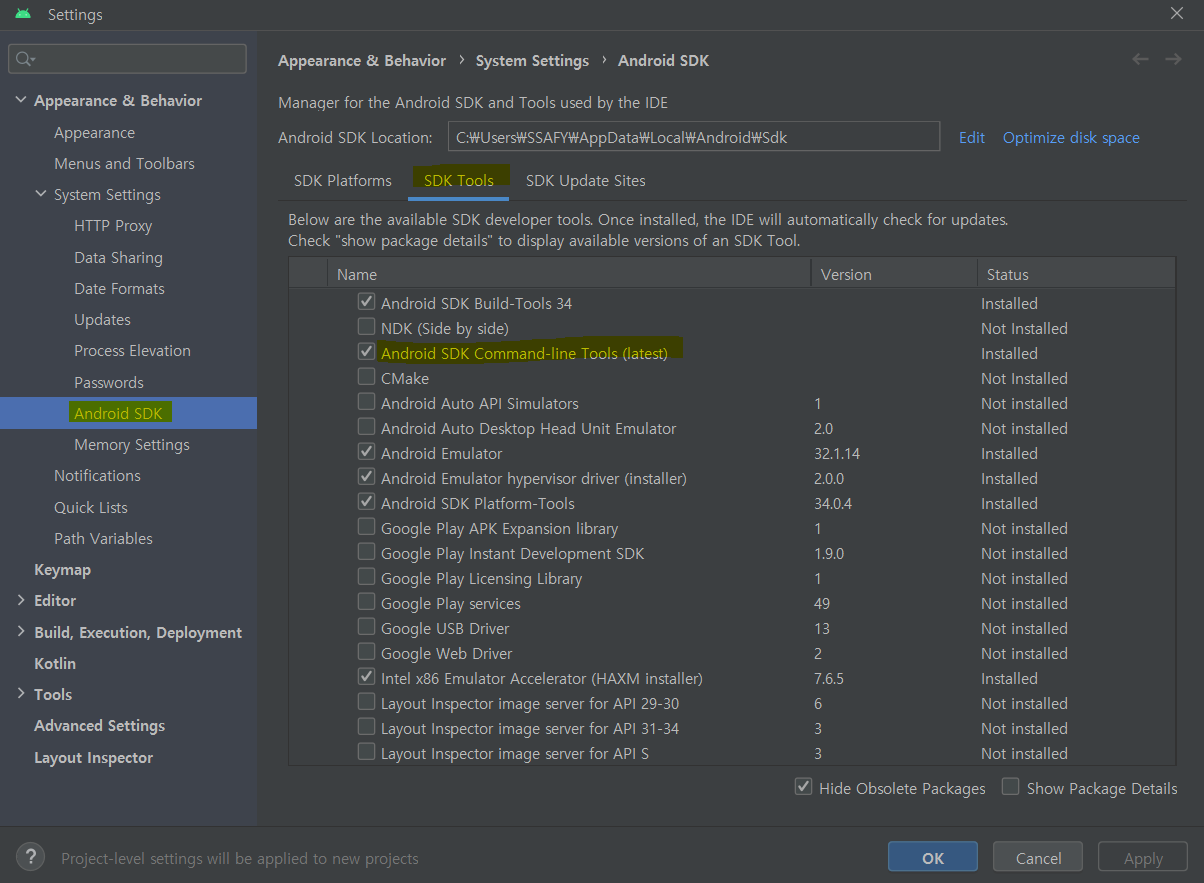
SDK Manager 설정

Projects를 클릭해 안드로이드 스튜디오 기본 화면으로 이동 후 More Actions를 클릭 후, SDK Manager를 선택합니다.

세팅 창이 열리면 SDK Tools 탭을 클릭 후 형광펜으로 칠해진 Android SDK Command-line Tools에 체크합니다.
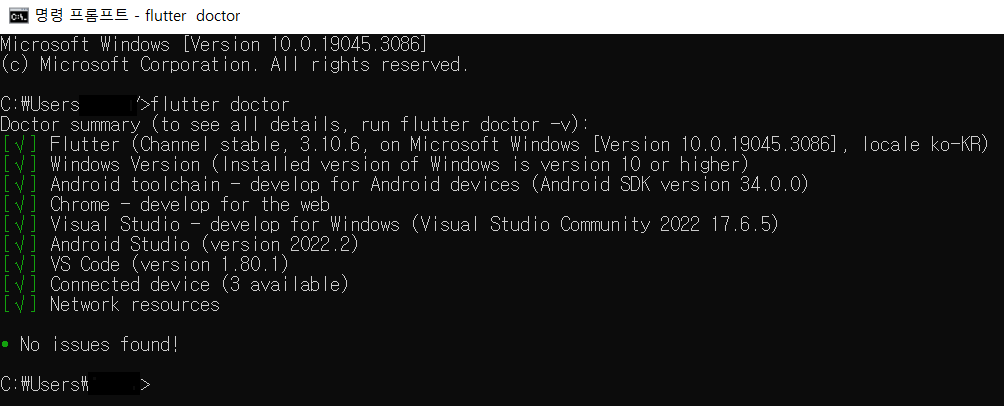
4. Flutter doctor 확인
flutter doctor를 활용해서 플러터로 개발할 준비가 되었는지 진단을 받을 수 있습니다.
파워쉘이나 윈도우의 cmd를 열어줍니다.

열어준 cmd에 "flutter doctor"를 작성 후 엔터를 누르면 플러터 닥터가 진단을 해줍니다.
모든 항목이 v 표시가 되면 플러터를 활용한 개발 준비가 완료된 것이며,
x나 ! 표시가 뜬다면 해당 항목에 대한 해결 방법을 cmd가 알려주는대로 따라해 해결할 수 있습니다.
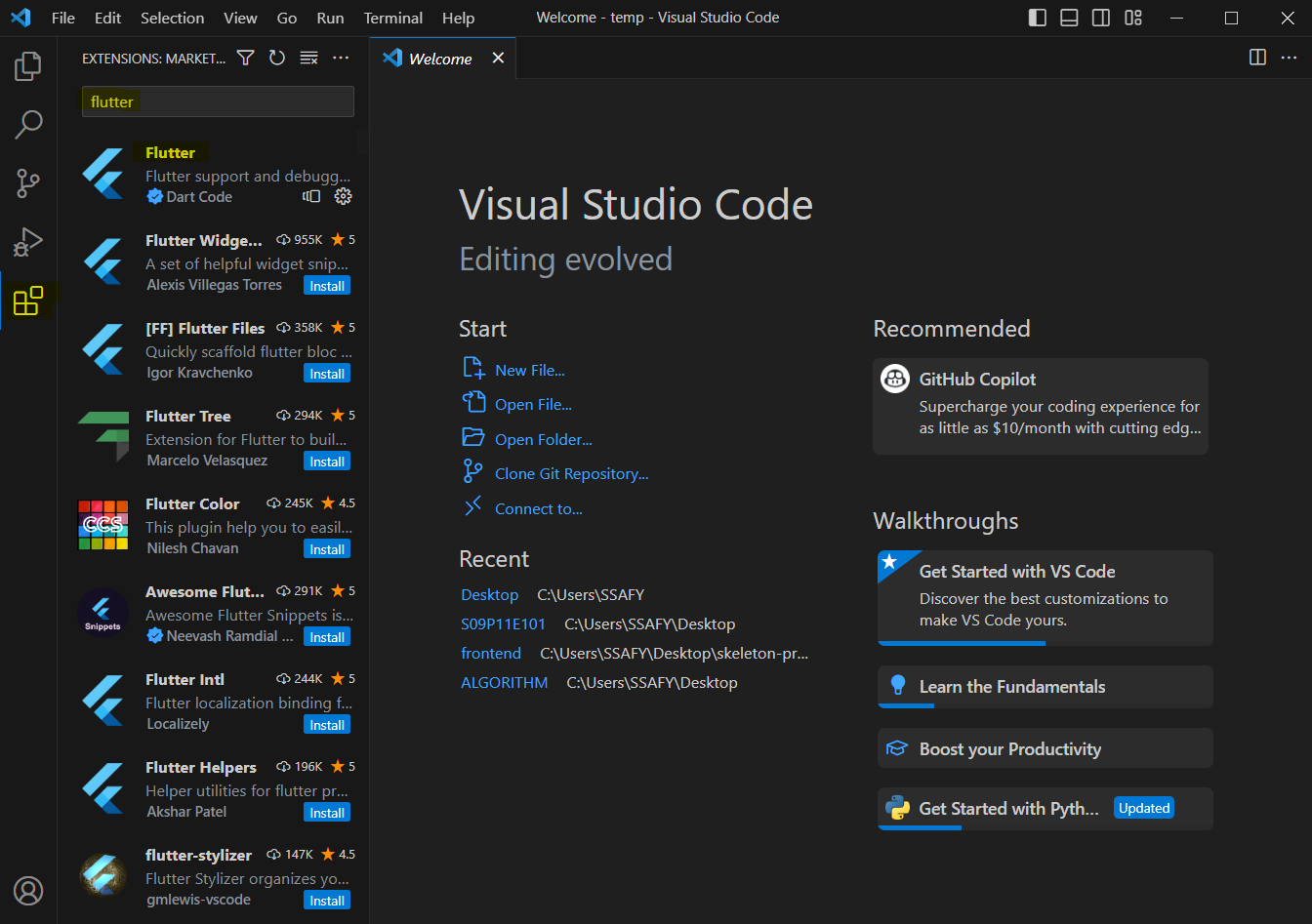
5. VS Code extension 설치

VS Code를 실행 후 좌측 탭에서 노란 형광펜을 칠한 extension을 클릭해주세요.
그 후 검색창에 "flutter"를 입력하여 가장 위에 나온 익스텐션을 인스톨해줍니다.
초보기 때문에 틀린 내용 있을 수 있어요! 언제든지 알려주시면 감사하겠습니다.
'Flutter' 카테고리의 다른 글
| Flutter Scaffold로 기초 앱 틀 잡기 연습 (0) | 2023.07.25 |
|---|---|
| Flutter 요소 정렬 종류 (0) | 2023.07.23 |
| Flutter 가로, 세로 공간 나누기 (0) | 2023.07.21 |
| Flutter 위젯 만들기(text, image, icon, box) (0) | 2023.07.19 |
| Flutter 프로젝트 시작하기(안드로이드 스튜디오, VS Code) (0) | 2023.07.16 |



