728x90
나를 위해 기록하는 Flutter 기초
유튜브 쉬운 플러터 학습 후 남기는 숙제 기록
아래 유튜브 링크는 숙제 해설이 있는 강의 링크입니다.
https://www.youtube.com/watch?v=4KH4_6Gd6sE&list=PLfLgtT94nNq1izG4R2WDN517iPX4WXH3C&index=4
목표
- Scaffold를 활용해서 앱의 상단바, 중앙부와 하단네비게이션 바 구성
- 상단바, 중앙부에 텍스트 추가
- 하단 네비게이션 바에 세 가지 아이콘 위젯 넣고 배치
코드
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar( backgroundColor: Colors.blue, title: Text('app bar'), ),
body: Text('app body'),
bottomNavigationBar: BottomAppBar(
child: SizedBox(
height: 50,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Icon(Icons.phone),
Icon(Icons.message),
Icon(Icons.contact_page),
],
),
),
),
),
);
}
}- appBar(), body(), bottomNavigationBar()로 어플 구분
- appBar
- color 대신 backgroundColor 사용 가능
- title을 사용해 Text 위젯 추가 가능
- body
- Text 위젯으로 글자 추가
- bottomNavigationBar
- 전체 높이 조정을 위한 SizedBox (Container 사용 가능)
- height : 전체 높이 조정
- mainAxisAlignment : MainAxisAlignment.spaceAround : 아이콘 좌우공간 균등분할 정렬
- children : 아이콘들을 담아줄 요소

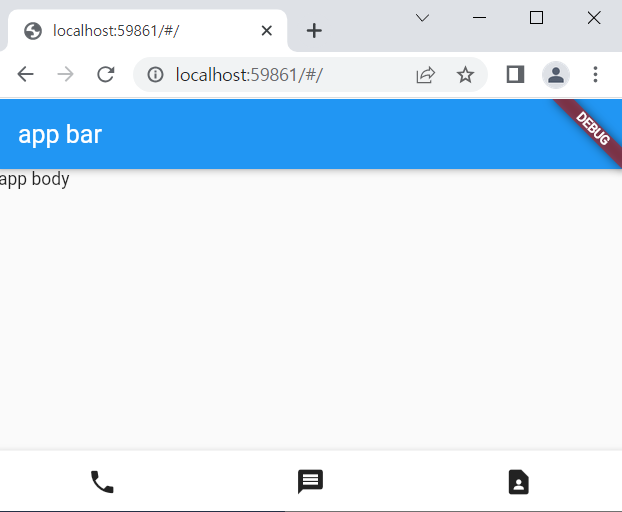
출력 화면 확인
제가 틀린 점이 있다면 언제든지 가르쳐주세요!
'Flutter' 카테고리의 다른 글
| Flutter BoxDecoration 종류, 사용법 (0) | 2023.07.29 |
|---|---|
| Flutter 마진(margin), 패딩(padding)으로 여백 만들기 (0) | 2023.07.27 |
| Flutter 요소 정렬 종류 (0) | 2023.07.23 |
| Flutter 가로, 세로 공간 나누기 (0) | 2023.07.21 |
| Flutter 위젯 만들기(text, image, icon, box) (0) | 2023.07.19 |



