728x90
나를 위해 정리하는 Flutter 기초
박스의 크기나 기초 색상 이외의 디자인을 위해서는 BoxDecoration 사용 필요
BoxDecoration
- color
- border
- shape
- boderRadius
- boxShadow
- image
- gradient
- backgroundBlendMode
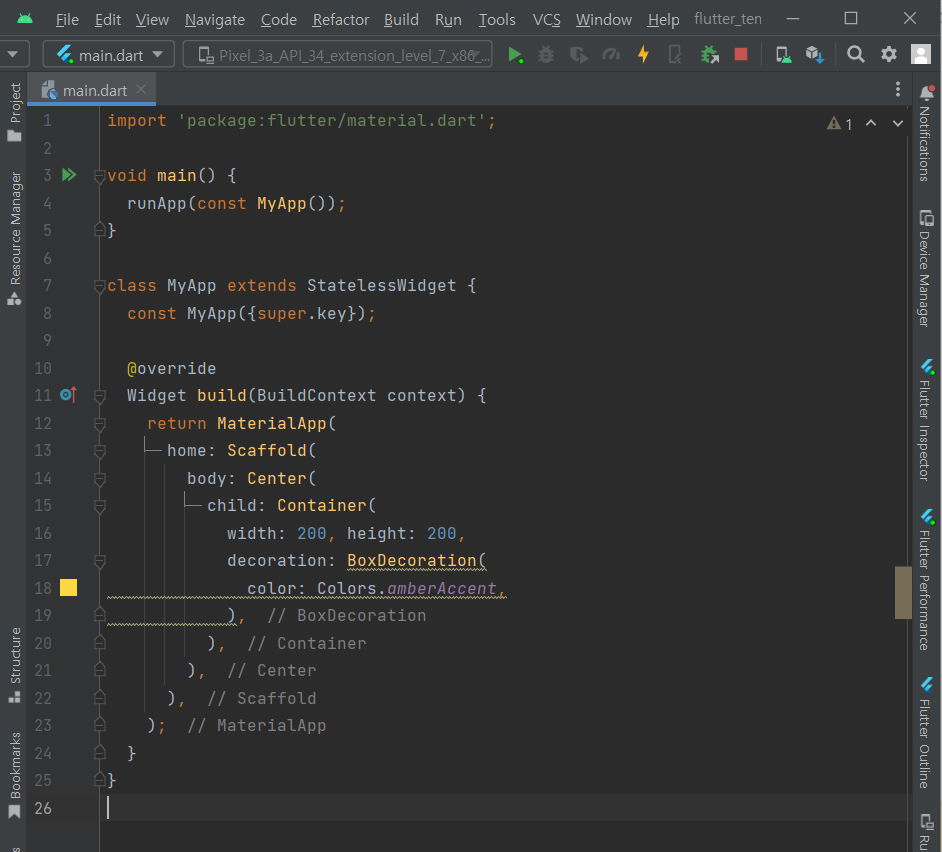
1. color

import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Container(
width: 200, height: 200,
decoration: BoxDecoration(
color: Colors.amberAccent,
),
),
),
),
);
}
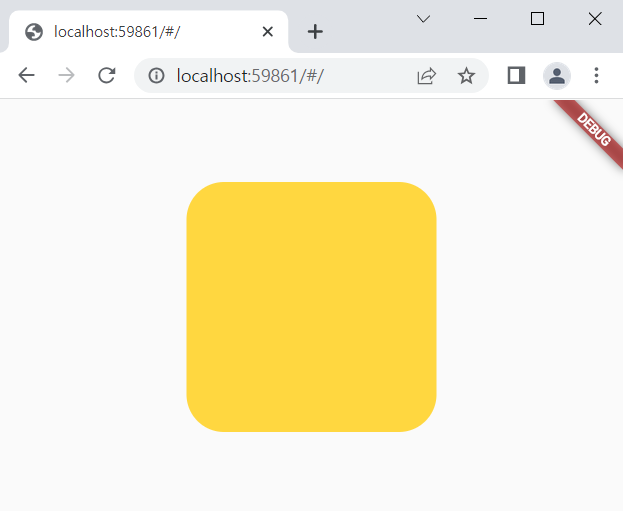
}- 박스의 색상 지정

출력 화면 확인
2. border
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Container(
width: 200, height: 200,
decoration: BoxDecoration(
border: Border.all(width: 3, color: Colors.black),
),
),
),
),
);
}
}- 박스 테두리와 관련된 디자인 설정
- width : 테두리 두께
- color : 테두리 색상

출력 화면 확인
3. shape
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Container(
width: 200, height: 200,
decoration: BoxDecoration(
color: Colors.amberAccent,
shape: BoxShape.circle,
),
),
),
),
);
}
}- 박스의 모양 결정
- circle, retangle 등 지정 가능

출력 화면 확인
4. boderRadius
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Container(
width: 200, height: 200,
decoration: BoxDecoration(
color: Colors.amberAccent,
borderRadius: BorderRadius.circular(30)
),
),
),
),
);
}
}- 테두리의 둥근 정도 조절 가능

출력 화면 확인
5. boxShadow
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Container(
width: 200, height: 200,
decoration: BoxDecoration(
color: Colors.amberAccent,
boxShadow: [
BoxShadow( color: Colors.black, blurRadius: 50, spreadRadius: 30)
]
),
),
),
),
);
}
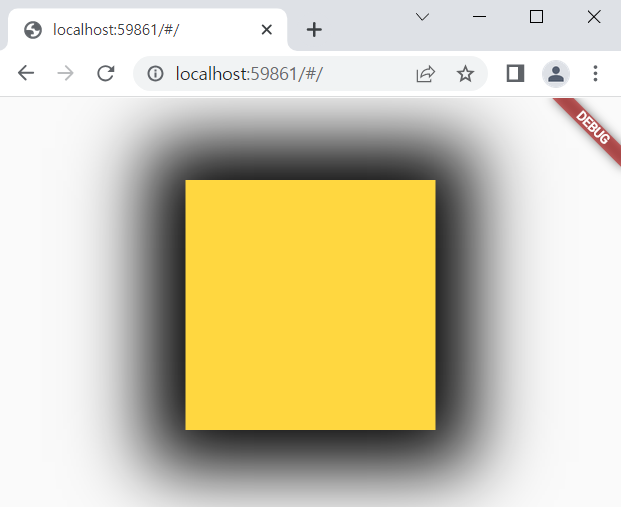
}- 박스 그림자 지정 가능
- color : 그림자의 색상 지정
- blurRadius : 그림자의 진하기, 둥글기 정도
- spreadRadius : 그림자가 퍼지는 거리

출력 화면 확인
6. image
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Container(
width: 200, height: 200,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage('image.png')
)
),
),
),
),
);
}
}- 상자에 이미지 집어넣기 가능
- image: DecorationImage() 필요
- 위젯과 다르게 Image.asset('경로')가 아닌 AssetImage('경로') 필요

출력 화면 확인
7. gradient
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Container(
width: 200, height: 200,
decoration: BoxDecoration(
color: Colors.amberAccent,
gradient: LinearGradient(
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
colors: [
Colors.orange,
Colors.purple
]
),
)
),
),
),
);
}
}- 그라데이션 효과 추가
- LineGradient() 사용
- bigin : 시작 위치 지정
- end : 끝 위치 지정
- colors : 시작점과 끝 점의 색상 지정

출력 화면 확인
그 외 상자의 색상, 그라데이션 배경에 적용되는 혼합모드 'backgroundBlendMode' 등 존재
틀린 부분은 알려주시면 감사하겠습니다.
'Flutter' 카테고리의 다른 글
| Flutter Align 위젯으로 박스 배치하기(Alignment) (0) | 2023.07.31 |
|---|---|
| Flutter 마진(margin), 패딩(padding)으로 여백 만들기 (0) | 2023.07.27 |
| Flutter Scaffold로 기초 앱 틀 잡기 연습 (0) | 2023.07.25 |
| Flutter 요소 정렬 종류 (0) | 2023.07.23 |
| Flutter 가로, 세로 공간 나누기 (0) | 2023.07.21 |



