728x90
나를 위해 기록하는 Flutter 기초
여백을 만드는 방법
- margin과 padding 개념 차이
- Flutter margin
- Flutter padding
1. margin과 padding 개념 차이
마진과 패딩은 여백이라는 공통점이 있지만 개념상 차이점도 가짐

margin : 테두리를 기준으로 외부 여백 (파란색)
padding : 테두리를 기준으로 내부 여백 (빨간색)
container 등의 경계선을 테두리라고 생각하면 쉽게 구분 가능
Flutter에서는 같은 EdgeInsets를 사용
2. Flutter margin

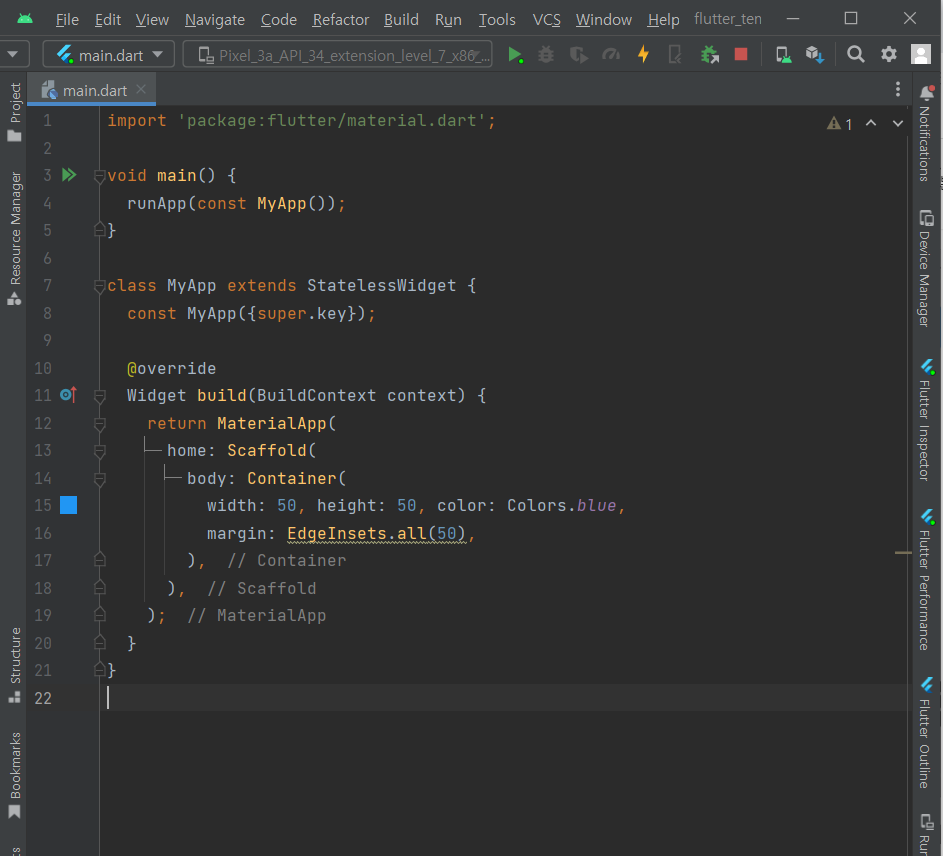
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
width: 50, height: 50, color: Colors.blue,
margin: EdgeInsets.all(50),
),
),
);
}
}- 컨테이너 경계 테두리를 기준으로 바깥쪽 여백 추가
- margin: EdgeInsets.all(num) : 모든 방향으로 num만큼의 여백 추가
- margin: EdgeInsets.fromTRB : 각 방향의 여백 설정 가능
- 각 여백은 left, top, right, bottom 순으로 기입

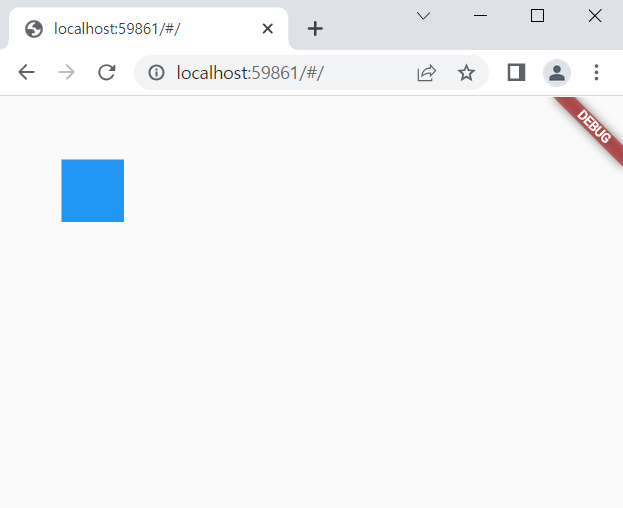
출력 화면 확인
3. Flutter padding

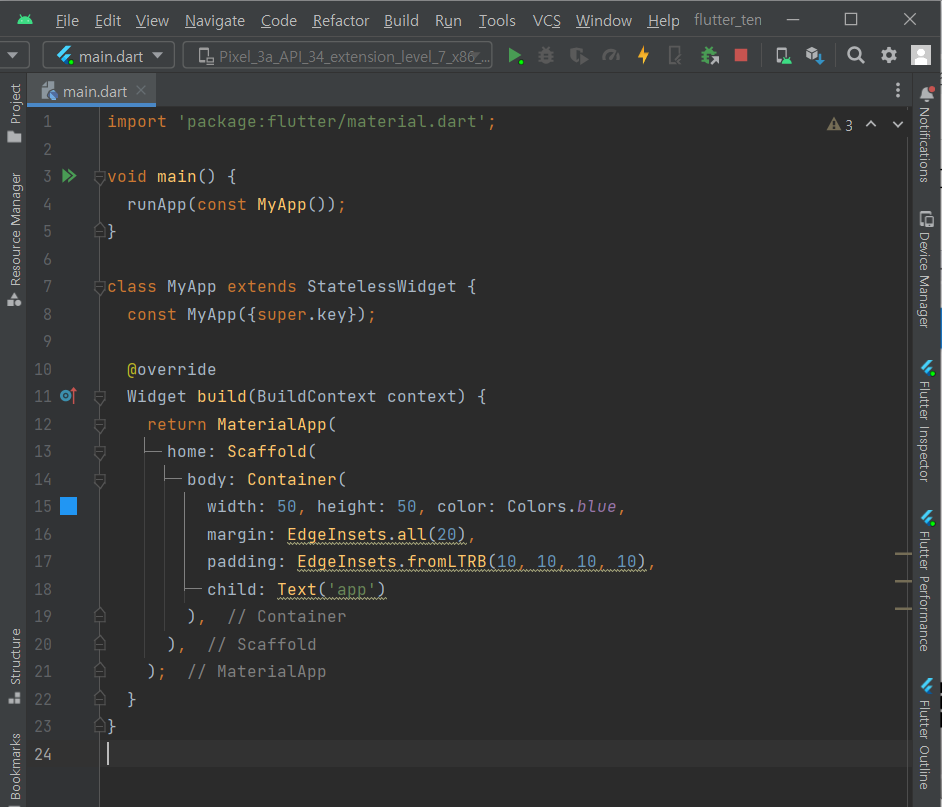
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
width: 50, height: 50, color: Colors.blue,
margin: EdgeInsets.all(20),
padding: EdgeInsets.fromLTRB(10, 10, 10, 10),
child: Text('app')
),
),
);
}
}- 컨테이너 경계 테두리를 기준으로 여백을 추가
- padding: EdgeInsets.all(num) : 모든 방향으로 num만큼의 여백 추가
- padding: EdgeInsets.fromTRB : 각 방향의 여백 설정 가능
- 각 여백은 left, top, right, bottom 순으로 기입]

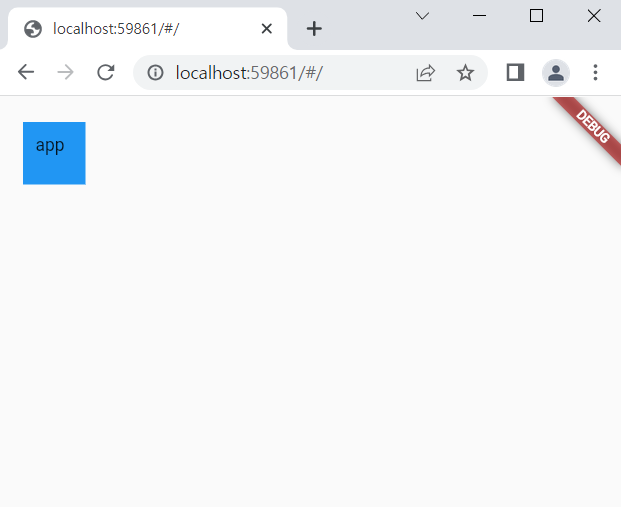
출력 화면 확인
적절한 다음 코드를 찾지 못하겠을 때에는 ctrl + space bar로 자동완성 확인 가능'
틀린 내용은 언제든지 가르쳐주시면 감사하겠습니다.
'Flutter' 카테고리의 다른 글
| Flutter Align 위젯으로 박스 배치하기(Alignment) (0) | 2023.07.31 |
|---|---|
| Flutter BoxDecoration 종류, 사용법 (0) | 2023.07.29 |
| Flutter Scaffold로 기초 앱 틀 잡기 연습 (0) | 2023.07.25 |
| Flutter 요소 정렬 종류 (0) | 2023.07.23 |
| Flutter 가로, 세로 공간 나누기 (0) | 2023.07.21 |



